SublimeText でスペース(半角・全角)やタブを見えるようにする
カテゴリー︎: 【SublimeText 3】
SublimeTextでスペース(半角・全角)やタブを見えるように(可視化)する
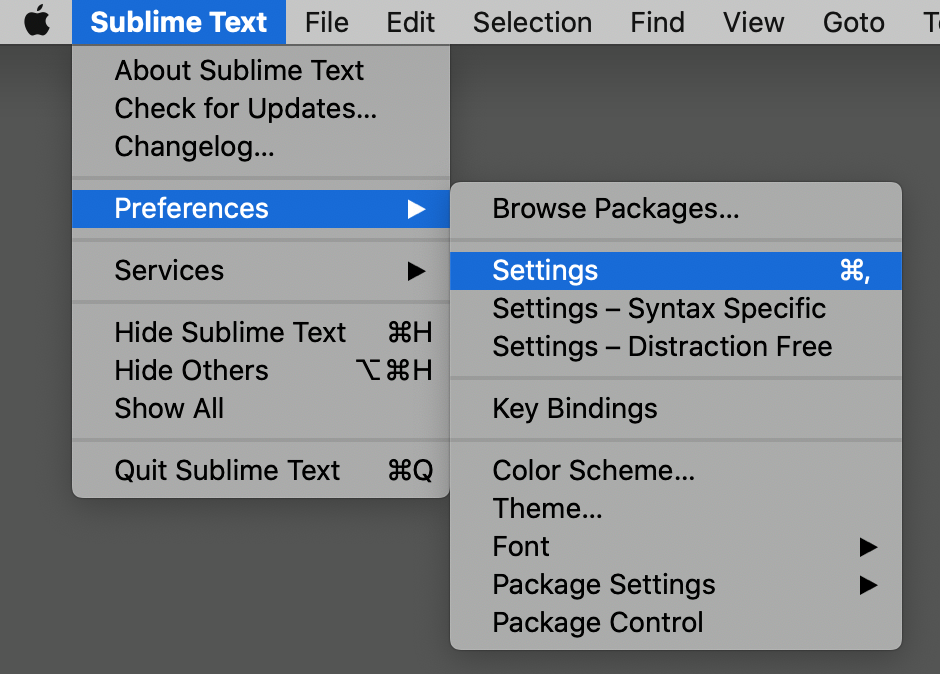
日本語の場合 SublimeTextメニュー [基本設定] → [設定]
英語の場合 SublimeTextメニュー [Preference] → [Settings] を開く

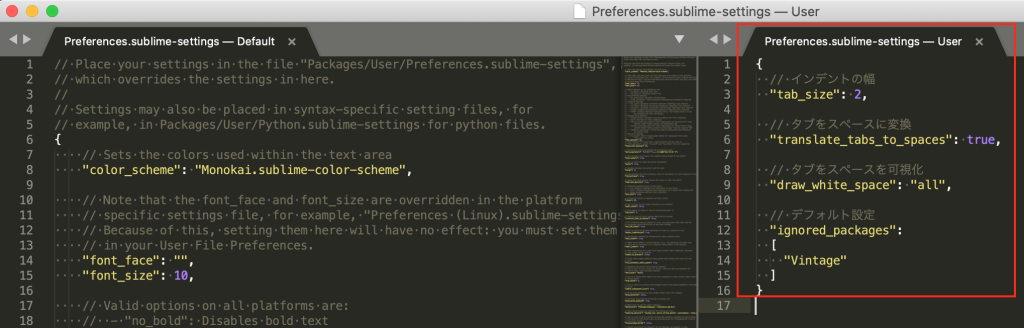
左右2つの設定画面が新規で表示される
左側がデフォルト設定の画面で、右側がユーザー設定の画面
この右側に表示されたユーザー設定に下記のように記述して、保存すると
可視化されたスペース(半角・全角)やタブに変更される

コピペ用
↓
{
// インデントの幅
"tab_size": 2,
// タブをスペースに変換
"translate_tabs_to_spaces": true,
// タブをスペースを可視化
"draw_white_space": "all",
// デフォルト設定
"ignored_packages":
[
"Vintage"
]
}
【draw_white_spaceの設定メモ】
selection → 初期値、文字列選択時に空白文字の状態が分かる
none → 入力・選択問わず、空白文字の状態を表示しない
all → 常に空白文字の状態を表示する
自分はこちらの設定の方が使いやすが
お好みでお試しあれ〜
sublimetext プラグイン sftp のショートカット【mac版】
カテゴリー︎: 【SublimeText 3】・【なるほど!】
sublimetext プラグイン sftp は超!便利なプラグインのひとつである。
慣れてくるともっと楽をしたくなるのは当たり前でしょう!
今回は編集したデータをUPロードする時に
今更ではあるが、、、
ショートカットを(やっと)使えるようになったのでメモしておく。
今までは、編集データを保存して
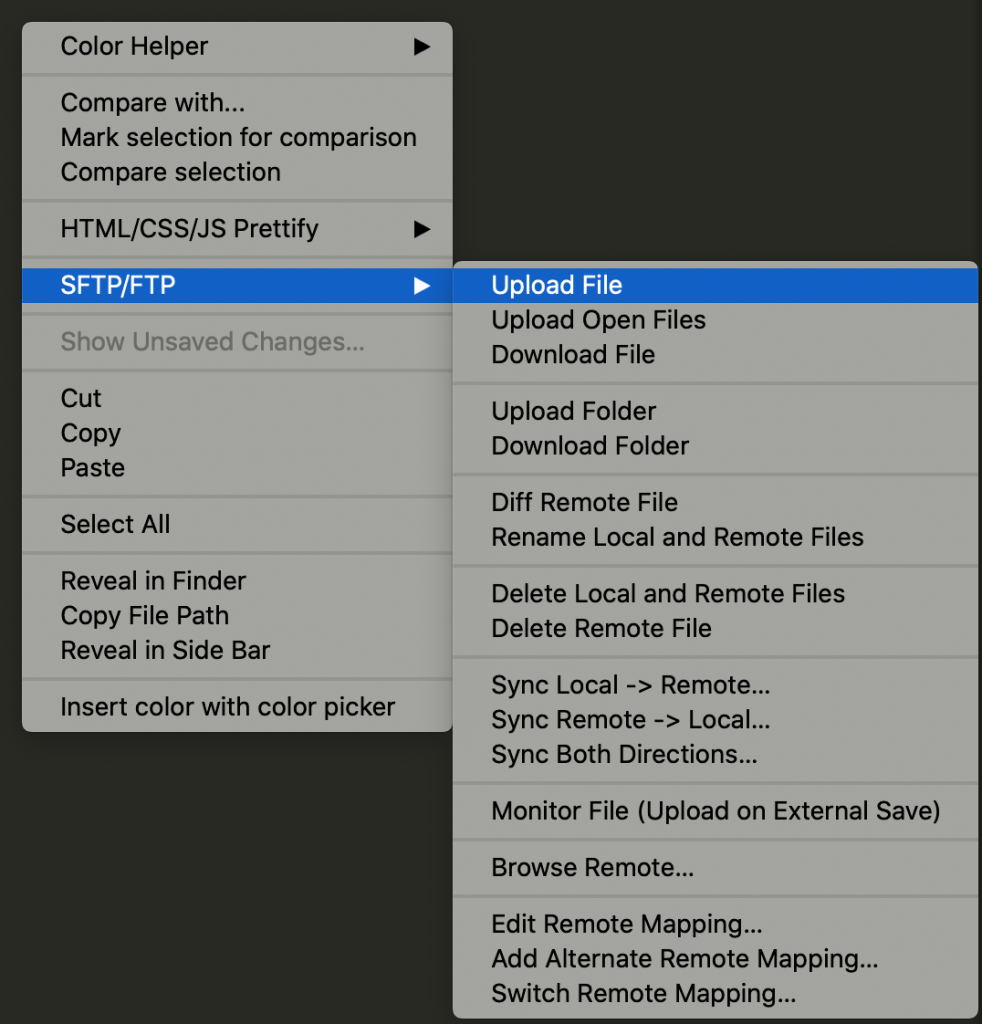
クリックして → SFTP/FTP → Upload File を
押して、ファイルをサーバに転送していた。

が
このやり方はとてーも面倒くさい!
ショートカットを探してみたが
mac版が見つからなかった。。。
が自力でやっとできた!!
これが、本題のmac版
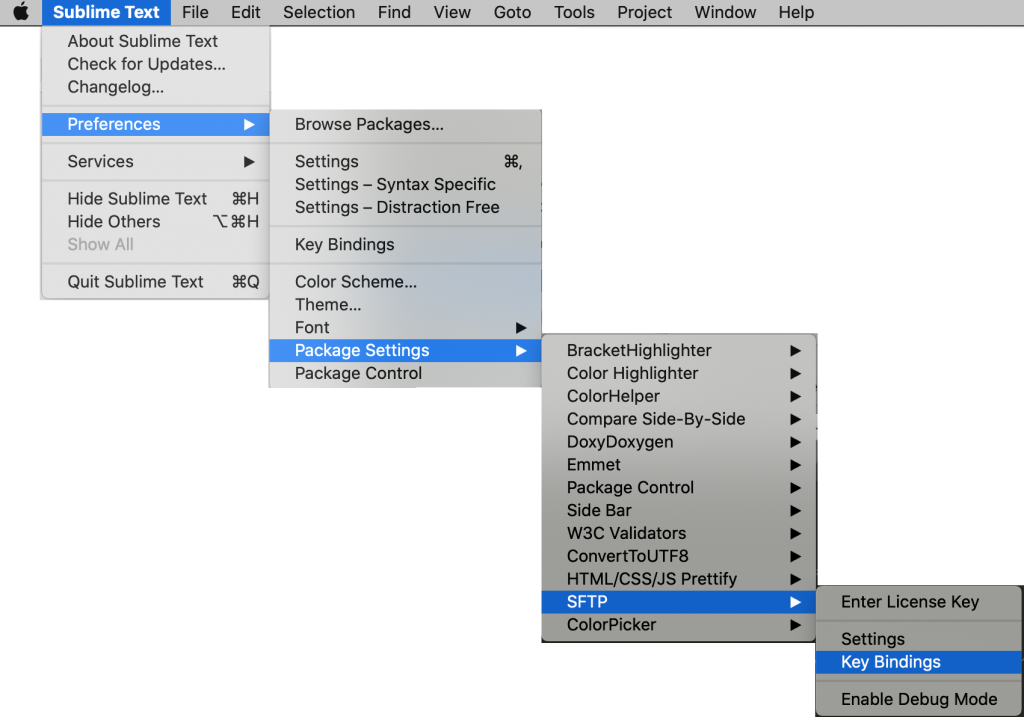
Preferences → Package Settings → SFTP → Key Bindings

でショートカットを管理している設定ファイルがみれる。
この中身はこんな感じ
↓

よくみてみると
super+ctrl+U のsuperってなんだ?? ってことになり
調べてみたら
command キーのことだった!!
というわけで
mac版はこちら
↓
【mac版ショートカット】
ショートカットを成功するコツは
command+control+Uを押しながら
ということ
◼︎ファイルをアップロード
command+control+Uを押しながらF
◼︎フォルダーをアップロード
command+control+Uを押しながらR
◼︎アップロードをキャンセル
command+control+Uを押しながらX
◼︎ファイルをダウンロード
command+control+Uを押しながらO
◼︎フォルダーをダウンロード
command+control+Uを押しながらE
◼︎ファイルをモニターする
command+control+Uを押しながらM
◼︎サーバ上のファイルを参照
command+control+Uを押しながらW
◼︎ローカルとサーバ上のファイル差分を見る(これ、超使います!)
command+control+Uを押しながらI
windows版はこちら
↓
【windows版ショートカット】
ショートカットを成功するコツは
Ctrl+Alt+Uを押しながら
ということ
◼︎ファイルをアップロード
Ctrl+Alt+Uを押しながらF
◼︎フォルダーをアップロード
Ctrl+Alt+Uを押しながらR
◼︎アップロードをキャンセル
Ctrl+Alt+Uを押しながらX
◼︎ファイルをダウンロード
Ctrl+Alt+Uを押しながらO
◼︎フォルダーをダウンロード
Ctrl+Alt+Uを押しながらE
◼︎ファイルをモニターする
Ctrl+Alt+Uを押しながらM
◼︎サーバ上のファイルを参照
Ctrl+Alt+Uを押しながらW
◼︎ローカルとサーバ上のファイル差分を見る(これ、超使います!)
Ctrl+Alt+Uを押しながらI
これで3倍は早くなると思う!!
お試しあれ〜
Sublime Text3のスニペットでコードを登録する方法
カテゴリー︎: 【SublimeText 3】
Sublime Text3のスニペットと登録しておくことで、作業が10倍早くなる。
Tools -> Developer -> New Snippet… をクリックすると、新規登録用のテンプレートファイルが開く
ファイル名は、●●●●.sublime-snippet として保存する
———————————————————————————————————————————————————————— <snippet> <content><![CDATA[ <span class="hoge-title">【ほげほげのタイトル】</span> ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <tabTrigger>hoge</tabTrigger> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> </snippet> ————————————————————————————————————————————————————————
【実行】
「hoge」入力後に タブを押すと
<span class="hoge-title">【ほげほげのタイトル】</span>
が表示される
超らくちん!
保存されている場所のパス(mac版で ****はユーザー名)
/Users/****/Library/Application\ Support/Sublime\ Text\ 3/Packages/User
もちろん 直接ファイルを作って指定の場所に保存すればスニペット登録完了できる
SublimeText3のコード整形するプラグイン HTML/CSS/JS Prettify
カテゴリー︎: 【SublimeText 3】
HTML/CSS/JS Prettifyとはソースコードを整形してくれるプラグイン。
まずターミナルを開いて
$ node -v ⏎
OK結果⇒v6.10.3
node.jsがインストール済みなので、1.はとばして2.に進む
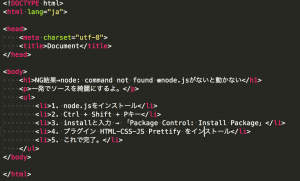
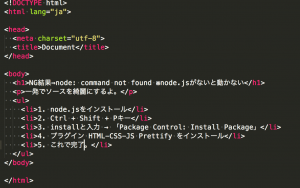
NG結果⇒node: command not found ※node.jsがないと動かない
1. node.jsをインストール
2. Ctrl + Shift + Pキー
3. installと入力 → 「Package Control: Install Package」
4. プラグイン HTML-CSS-JS Prettify をインストール
5. これで完了。
実際に使う
整形したいコードを開いている状態で右クリック

これでソースが綺麗になった!
before

after

さらに。。。インデントを調整する
個人的なものだが、せっかくなのでインデントを変更してみる
基本設定 > Package Settings > HTML/CSS/JS Prettfify > Prettify Preferences -Default
で、設定ファイルを開く

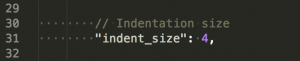
31行目の “indent_size”: 4, を “indent_size”: 2, に変更

するとインデントが半角スペース2つになった

今回はデフォルトの設定を直接書き換えている。
SublimeText3 ユーザー設定見直し
カテゴリー︎: 【SublimeText 3】
久しぶりにコーディングしていて
気になった箇所を、変更する
SublimeText3 ユーザー設定やりかた
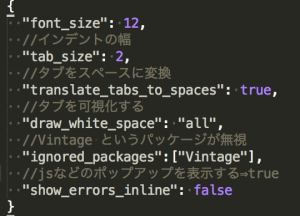
command + < ※【ね】のボタン を押すと、SublimeTextユーザー設定画面が開くので下記をコピペする インデント1回は半角スペース2つに設定して タブを可視化するを、全角と半角の間違いなどがひと目でわかり便利です!
テキストコピペ用↓
{
"font_size": 12,
//インデントの幅
"tab_size": 2,
//タブをスペースに変換
"translate_tabs_to_spaces": true,
//タブを可視化する
"draw_white_space": "all",
//Vintage というパッケージが無視
"ignored_packages":["Vintage"],
//jsなどのポップアップを表示する⇒true
"show_errors_inline": false
}
画像↓

SublimeTextで快適なコーディングを〜
簡単 SublimeTextのプラグイン削除方法
カテゴリー︎: 【SublimeText 3】
やっぱ簡単だった!
SublimeTextのプラグインを削除する場合は、2ステップで完了します。
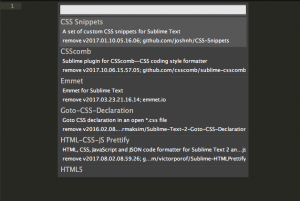
(1)command + shift + P をおして、「remove」と入力するとこれが出ます↓↓↓

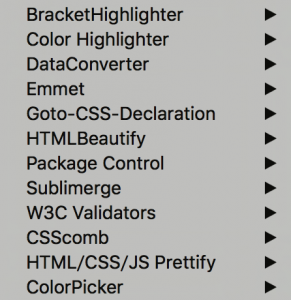
(2)次に「Package Control:Remove Package」を押すと、現在インストールされてる一覧がグワァっとでるので
削除したいプラグインをポチッと押すだけで、アンインストールされます!↓↓↓

いやー やっぱSublimeTextはすごーく使いやすですね!
超便利すぎて泣けてきた。。。SublimeTextのプラグイン⇒YUI Compressorでファイル圧縮
カテゴリー︎: 【SublimeText 3】
webサイトをコーディングする際のテキストエディタはSublimeText3を使っています。
「YUI compressor」に出会う前までは、webサイトのデータをクライアントに納品する際に、
CSS、JavaScriptコード内の余計な、改行・コメントを手作業で削除していました。
もしもCSS、JavaScriptのファイルが100ファイル以上あるとしたら、、、
結構な時間がかかります。。。
そして疲れますよね。。。
そこで
CSSとJavaScriptのファイル圧縮⇒YUI Compressorを使ってみた。
YUI Compressorの実行結果
(例)
元ファイルとして、common_set.cssがあります。
SublimeTextに「YUI compressor」をインストールして
common_set.cssをSublimeTextで開いた状態で
command + B
を押した瞬間
↓common_set.min.cssが書き出された!
![]()
common_set.min.cssが書き出される時間⇒約0.5秒
便利すぎて泣けてきた。。。
これでCSS、JavaScriptのファイルが100ファイルあったとしても、、、
約0.5秒 × 100ファイル = 約50秒です!
ざっくり計算ですが、手作業よりも確実に時間短縮できます!
ファイル名に「.min」が入っているファイルは圧縮してあるということです。
JavaScriptファイルでも同様に圧縮すると「.min」となります。
(例)
xxxxx.min.js
yyyyy.min.css
ファイル圧縮の目的は?
「YUI compressor」を使って、
CSSやJavaScriptファイルを圧縮する目的は
ずばり通信量を削減して、Webページの表示を速くすることです。
CSSやJavaScriptファイル内にスペースやタブでのインデントが行われているのが一般的です。
「YUI compressor」を使い、このインデントや改行のデータを削除することで、
ファイルサイズを(圧縮して)非常に小さくすることができて、
結果的にWebページの表示を速くすることができるのです。
そして、コメントされた箇所も一気に削除してくれます。
要するに、元のファイルのcommon_set.cssのコメンントはそのままにしておき、
書き出されたcommon_set.min.cssには、余計なスペースやタブでのインデント・コメントはすべて削除されているということです。
ちなみに個人的ですが、CSSとJavaScriptの圧縮を戻す場合は⇒Online JavaScript/CSS/HTML Compressorが使いやすいです。
「YUI compressor」がうまく動かない場合は、「java」がインストールされていない可能性があるので、以下のサイトでダウンロードでJavaをインストールしてみてください。https://www.java.com/ja/download/manual.jsp
SublimeText【おすすめプラグイン】【動画】
カテゴリー︎: 【SublimeText 3】
おすすめのプラグイン【更新】2017年10月15日 全12個
①HTML5⇒HTML5タグの自動補完をしてくれるようになります。作業効率化には必須です。
②CSS Snippets⇒CSSプロパティの自動補完を行ってくれます。
③Bracket Highlighter⇒ソースチェックしてくれます。間違えているところはハイライトしてくれます。
④Goto-CSS-Declaration⇒HTMLからCSSへ瞬間移動します。
HTML側でクラスやID名にカーソルをあて「Comman+→」を押下するとCSSへジャンプしてくれます。
⑤CSScomb⇒CSSプロパティを自動整列してくれるます。
「Command+Shift+c」でバラバラに記載されたCSSプロパティの並び順を綺麗に整えてくれます。
⑥HTMLBeautify⇒
HTMLのタグを整形してくれます。
ショートカットはcommand + option + shift + F
⑦Emmet エメット⇒HTML、CSSの記述を高速化する「Zen-Codingプラグイン」の次期バージョン
超使えるチート表はこちら
http://docs.emmet.io/cheat-sheet/
スニペット + ショートカットキー(tubボタン or control+E) = 展開
という感じで使います。
1.新規ファイルを開き
2.html5の雛形⇒html:5 control+E or tab をうつとぐわっと雛形が出ます。
ナビゲーションがぐわっとでる【動画】
矩形選択でいろいろ作業【動画】
alt+マウスクリック
⑧sublimelint⇒構文エラーを検出して表示する。
⑨HTML-CSS-JS Prettify⇒html、css、javascriptのソースを一発で綺麗にしてくれる
おすすめのプラグイン【更新】2017年10月15日
今現在sublimetextに入れてあるプラグイン全12個

【追加】
サイドバーのを拡張するSideBarEnhancements
サイドバーを表示して、右クリックで新規ファイルが作れます
これはもっと早く使いたかった〜
SublimeTextでインストールしたパッケージを全て知りたい
カテゴリー︎: 【SublimeText 3】
同僚にSublimeTextでいいプラグイン教えてよ〜
と言われ、さくっと教えられず、もたもたした自分にイラっとしたので調べた。
上のタブでPreference(基本設定)⇒Package Settings⇒Package Control⇒Settings – User
でインストールしているパッケージが全部みれます。