cssだけで四角、三角、丸を表示する(画像を使わない)
カテゴリー︎: 【CSS】
画像を使わずに、cssだけで四角、三角、丸を表示するヒント
すぐにコピペして、ブラウザで確かめてください。
まるっと下記をコピーして適当なファイル名で保存しましょう (拡張子は.html)
(保存例) sample.html
↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像を使わずに、cssだけで四角、三角、丸を表示するヒント</title>
</head>
<body>
<style>
li {
list-style: none;
}
/* 四角 */
.sikaku {
position: relative;
padding: 0 0 0 20px;
}
.sikaku:before {
content:"";
position: absolute;
top: 4px;
left: 0px;
width: 16px;
height: 16px;
display: inline-block;
background: red;
}
/* 丸 */
.maru {
position: relative;
padding: 0 0 0 20px;
}
.maru:before {
content:"";
position: absolute;
top: 4px;
left: 0px;
width: 16px;
height: 16px;
display: inline-block;
background: blue;
border-radius: 50%;
}
/* 三角上向き */
.sankaku_ue {
position: relative;
padding: 0 0 0 20px;
}
.sankaku_ue::before {
content: "";
position: absolute;
top: -8px;
left: -4px;
border: 12px solid transparent;
border-bottom: 16px solid gold;
}
/* 三角下向き */
.sankaku_sita {
position: relative;
padding: 0 0 0 20px;
}
.sankaku_sita::before {
content: "";
position: absolute;
top: 6px;
left: -4px;
border: 12px solid transparent;
border-top: 16px solid gold;
}
/* 三角右向き */
.sankaku_migi {
position: relative;
padding: 0 0 0 20px;
}
.sankaku_migi::before {
content: "";
position: absolute;
top: 0px;
left: 1px;
border: 12px solid transparent;
border-left: 16px solid gold;
}
/* 三角左向き */
.sankaku_hidari {
position: relative;
padding: 0 0 0 20px;
}
.sankaku_hidari::before {
content: "";
position: absolute;
top: 0px;
left: -14px;
border: 12px solid transparent;
border-right: 16px solid gold;
}
</style>
<ul>
<li class="sikaku">四角1</li>
<li class="sikaku">四角2</li>
<li class="sikaku">四角3</li>
<li class="sikaku">四角4</li>
</ul>
<ul>
<li class="maru">丸1</li>
<li class="maru">丸2</li>
<li class="maru">丸3</li>
<li class="maru">丸4</li>
</ul>
<ul>
<li class="sankaku_ue">三角上向き1</li>
<li class="sankaku_ue">三角上向き2</li>
<li class="sankaku_ue">三角上向き3</li>
<li class="sankaku_ue">三角上向き4</li>
</ul>
<ul>
<li class="sankaku_sita">三角下向き1</li>
<li class="sankaku_sita">三角下向き2</li>
<li class="sankaku_sita">三角下向き3</li>
<li class="sankaku_sita">三角下向き4</li>
</ul>
<ul>
<li class="sankaku_migi">三角右向き1</li>
<li class="sankaku_migi">三角右向き2</li>
<li class="sankaku_migi">三角右向き3</li>
<li class="sankaku_migi">三角右向き4</li>
</ul>
<ul>
<li class="sankaku_hidari">三角左向き1</li>
<li class="sankaku_hidari">三角左向き2</li>
<li class="sankaku_hidari">三角左向き3</li>
<li class="sankaku_hidari">三角左向き4</li>
</ul>
</body>
</html>
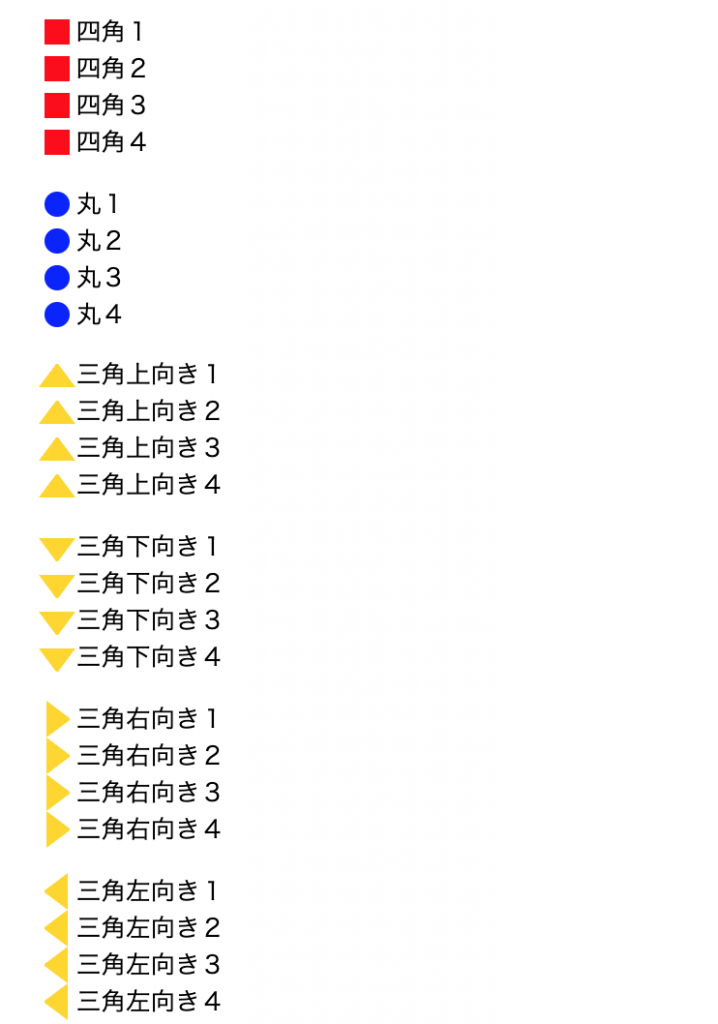
表示結果はこんな感じ(ブラウザ → クローム)
↓

サンプルを見る ⇒ css_content.html