jQuery 任意の文字列を探し、if文で「文字列」を判別してクラス名を追加する
カテゴリー︎: 【jQuery】
例えば、下記ソースのように、1つだけのクラス名を指定して
特別扱いにしたいクラス名を追加する場合はjQueryを使えば簡単に解決する。
【例】 .yasai_02 に 新しいクラス名を追加する
↓
<li class="yasai_01">きゅうり</li>
<li class="yasai_02">かぼちゃ</li>
<li class="yasai_03">とまと</li>
<li class="yasai_04">じゃがいも</li>
<li class="yasai_05">たまねぎ</li>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
$("li.yasai_02").addClass('new_class');
});
</script>

.yasai_02に、追加で新しいクラス名 「new_class」 が追加された。
次は
任意の文字列を探して、新しいクラス名を追加する方法
【例】 .yasai_03 の 文字列「とまと」に新しいクラス名を追加する
↓
<li class="yasai_01">きゅうり</li>
<li class="yasai_02">かぼちゃ</li>
<li class="yasai_03">とまと</li>
<li class="yasai_04">じゃがいも</li>
<li class="yasai_05">たまねぎ</li>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
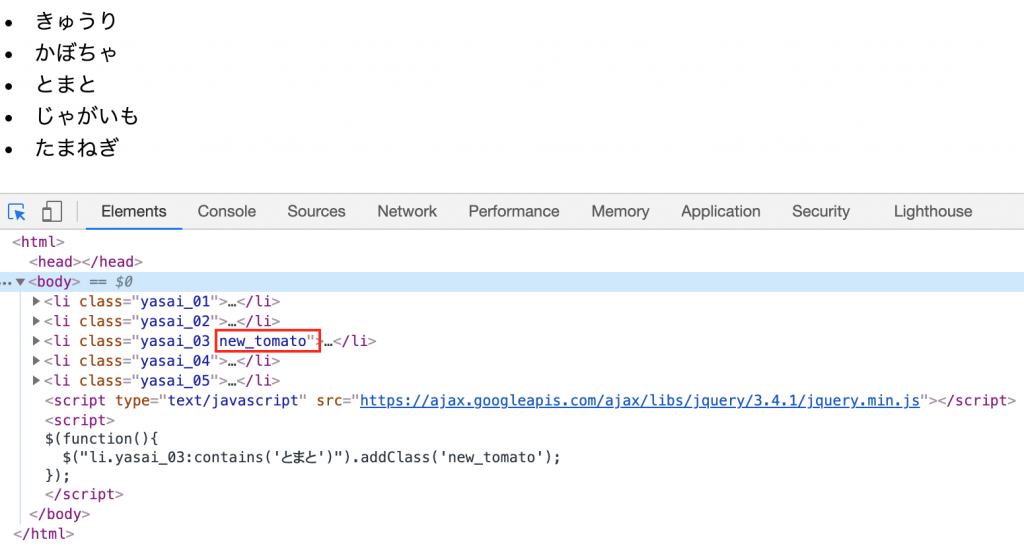
$("li.yasai_03:contains('とまと')").addClass('new_tomato');
});
</script>

.yasai_03に、追加で新しいクラス名 「new_tomato」 が追加された。
このように、jQueryを使えば
任意の文字列を探して、自分の好きなクラス名を追加することができる。
あとは、追加したクラス名をcssで装飾すればよい。
もしも、jQueryでcssも変更したい場合は次のソースにすれば良い。
【サンプルコード】
↓
<li class="yasai_01">きゅうり</li>
<li class="yasai_02">かぼちゃ</li>
<li class="yasai_03">とまと</li>
<li class="yasai_04">じゃがいも</li>
<li class="yasai_05">たまねぎ</li>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
$("li.yasai_03").addClass('new_class');
$("li.yasai_03").css('color','red');
});
</script>

最後は
上記のサンプルとは違うパターンで
一般的の使い方として
li に付与するクラス名は共通で使うことが多いと思う
その場合には if文で 「文字列」を判別して新しいクラス名を追加する方が簡単である。
コードが冗長で美しいコードではないが、、、
なにかのヒントにつながれば幸いである。
【サンプルコード】
↓
<li class="yasai">きゅうり</li>
<li class="yasai">かぼちゃ</li>
<li class="yasai">とまと</li>
<li class="yasai">じゃがいも</li>
<li class="yasai">たまねぎ</li>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function(){
if($('li.yasai').is(":contains('きゅうり')")){
$("li.yasai:contains('きゅうり')").addClass('add_kyuri').css('color','green');
}
if($('li.yasai').is(":contains('かぼちゃ')")){
$("li.yasai:contains('かぼちゃ')").addClass('add_kabotya').css('color','blue');
}
if($('li.yasai').is(":contains('とまと')")){
$("li.yasai:contains('とまと')").addClass('add_tomato').css('color','red');
}
if($('li.yasai').is(":contains('じゃがいも')")){
$("li.yasai:contains('じゃがいも')").addClass('add_jyagaimo').css('color','brown');
}
if($('li.yasai').is(":contains('たまねぎ')")){
$("li.yasai:contains('たまねぎ')").addClass('add_tamanegi').css('color','orange');
}
});
</script>
