javascriptの実行結果のソースがすぐみれる!これは知らなかった!
カテゴリー︎: 【なるほど!】
javascriptの実行した結果をwebブラウザで確認はできるけど、
実行結果のhtmlソースを確認するのはできない。。。と思っていたけど
ブラウザの機能で、さくっとできるじゃん!
しらなかった。。。
こんな簡単な方法があるとは!
実行ソースが見れない例と実行ソースが見れる例を作りました。
(実行ソースが見れない例)
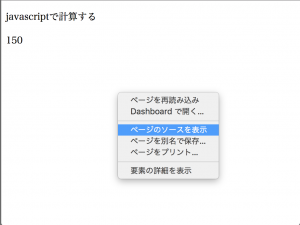
(1)javascriptで計算した結果↓

通常ソースを見たい時は右クリックで「ページのソースを確認」ボタンを押すが。。。

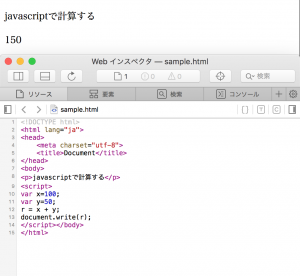
これでは、プログラム自体のソースがでてしまい、実行結果がみれない。。。↓

ブラウザ上ではもちろん結果の確認はできるのだが
javascriptで実行した結果のソース。が見たいのです。
その方法は、ブラウザの機能を使えば簡単にjavascriptで実行結果のソースがみれます。
Safariの機能を使う場合
(実行ソースが見れる例)
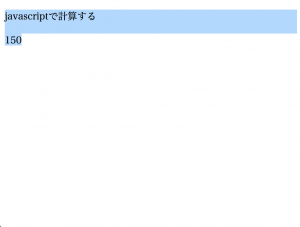
(1) ソースを見たいwebページを表示する

(2) ページ内を全選択(commnd + a)

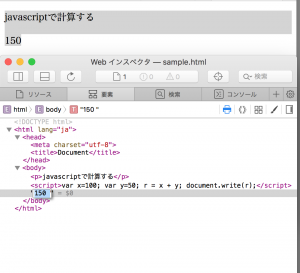
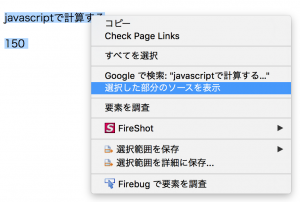
(3)右クリックで「要素の詳細を表示」ボタンを押す

(4)ほら見れた! 実行結果の「150」のソースが見れたよ!

今回のサンプルは単純な計算結果のソースしか表示していないですが、
jsonデータなど使う時は重宝できる小技だと思います!
ちなみに、Chromeでも同じやりかたでソースの確認できます。
そして、Firefoxの場合は「選択した部分のソースを表示」で実行ソースが見れます。

個人的にFirefoxの実行結果のソースがみやすいですね。。。
javascriptの実行結果のソース↓

iPhone (iOS)(2)記事
【.htaccess】(10)記事
- .htaccessに特定のテキストファイルを許可してそれ以外は拒否する書き方
- wordpressの投稿ページが突然見れなくなった件(微妙な解決→良い感じの解決)
- さくらのレンタルサーバで、ドメインのwwwを「あり」か「なし」にする設定方法
- 【mac環境】 MAMPのローカル環境でSSIを有効にする方法
- なぜか json が読み込まれない!解決したメモ
- 404エラーページをオリジナルでつくる方法
- wordpressマルチサイトでダッシュボードに入れなくなった場合の解決法
- ディレクトリではなくて、ファイルのみにベーシック認証をかけたい時の.htaccess
- .DS_Storeがじゃますぎる件 解決版
- 複数ページの301リダイレクトする方法
【Ajax】(1)記事
【CSS】(30)記事
- スマホ表示の時 inputタグで入力時の際に拡大されて、幅がはみ出る解決方法
- 【css】だけで、画像をモノクロ(白黒)にして、ぼかしを入れる方法
- 【css】webサイトページのプリント用のデザインを作りやすくする方法
- 【CSS】スマホ表示でのiPhone・iPadで表示がグラグラする解決策
- 【css】テキストと画像を横並びにするリンクを作る2パターン【スマホ対応】
- cssだけでテキストの両端に線をつけるプチ技
- 横並び画像配置した上下の余白のバランスをcssでいい感じに調整する方法
- スマホとタブレット端末で画面がぐらぐら左右に動く時の解決策
- iPhone実機(iOS)でフォントサイズが指定した通りにならないときの解決法
- いつも忘れてしまうcss設定をすぐに思い出すだけのメモ
- レスポンシブサイトのスマホ版で一部のフォントが大きくなる件
- cssだけで四角、三角、丸を表示する(画像を使わない)
- cssで「placeholder」プレースホルダのフォント色を変更する
- cssのキャッシュが気になる時はphpでcssリンクを書き出す
- リンクの色が変わらないときの解決法
- Google Code Prettifyはコードを見やすくするスタイル
- CSS更新時に自動で更新日時のクエリをつけることで解決
- 超簡単cssでスマホ版のhoverをなくす方法
- cssの圧縮をもどしたり、圧縮したりする簡単な方法
- ナビゲーションはCSSの隣接セレクタで簡単設定
- Firefoxブラウザだけ、スタイルがきかない時
- Chromeブラウザだけ、スタイルがきかない時
- フォーム入力のtextarea幅をコントロールする方法
- 画像を使わずに、丸付き数字(まるつきすうじ)! 超簡単です。
- レンタルサーバのwebフォントが超便利!だけど注意点があります。
- wordpressの記事投稿の時に文字のデザインをする。
- CSSで斜め線、縦線、横線をbackground-imageでサクっと作る!【動画】
- CSSの修正ではまった、(継承)上書きのこと。
- YouTubeの貼り付けタグで、レスポンシブ対応するには?
- CSSでフォントの大きさを数値で指定するには?
【FileZilla】(1)記事
【Google】(16)記事
- macの空き容量を1番くっていたのはGoogle Chrome(クローム)だった件
- 【css】webサイトページのプリント用のデザインを作りやすくする方法
- .htaccessに特定のテキストファイルを許可してそれ以外は拒否する書き方
- Google Chrome 設定を削除して、すべてのブックマークも削除する方法
- Googleスプレッドシートに日付と時間を記述するショートカット
- Google Code Prettifyはコードを見やすくするスタイル
- Chromeブラウザだけ、スタイルがきかない時
- Googleフォームで送信されると、Google Spred Sheetで0が消えてしまう。。。解決策
- ガンコなGoogle Chromeのキャッシュをクリアする技⇒スーパーリロード
- GAS の「一部のスコープへのアクセス権限がありません。。。」エラー解決!
- YouTubeをページに表示したいけど、iframeタグが出てこないので困った。。。
- YouTubeの貼り付けタグで、レスポンシブ対応するには?
- Google Apps Scriptでスプレッドシートのメニューにfunctionを表示するには?
- Google Apps Scriptで表示している全てをクリアするには?
- Google Apps Scriptでカレンダー用のhtmlタグを出力するには?
- webサイトが完成したので、サイトマップをgoogleに登録するには?
【iPhone (iOS)】(5)記事
- スマホ表示の時 inputタグで入力時の際に拡大されて、幅がはみ出る解決方法
- 【CSS】スマホ表示でのiPhone・iPadで表示がグラグラする解決策
- mac(PC)のlocalhost(MAMP)をiPhone(スマホ)で表示する方法
- レスポンシブサイトでPCとiPadの処理を分けたい時のユーザーエージェントの書き方
- iPhone実機(iOS)でフォントサイズが指定した通りにならないときの解決法
【JavaScript】(16)記事
- JavaScript の console.log で [object HTMLDivElement] が表示された時の対応
- iphoneでスクロールを固定して解除する方法【javascritptのコード】
- レスポンシブサイトでPCとiPadの処理を分けたい時のユーザーエージェントの書き方
- 【プログラミング】!aは、a==0と同じ意味
- jQueryで異なる複数のIDを、新しいIDの変更する場合のメモ
- jQueryのeachメソッド【配列とオブジェクトを取得する】メモ
- jQuery【ロールオーバー】解説
- jQueryのthisについて
- jQueryでサクッとコールバックしてみる
- jQueryのload()を使い、外部htmlを読み込む方法(firefox推奨)
- DOMのイベント・ハンドリング(メモ)
- javascript関数の種類まとめ
- javascript多次元配列で画像を表示する 3 json記述
- javascriptオブジェクトで画像を表示する 2 json記述
- javascript配列で画像を表示する 1【配列】
- jsonデータで都道府県を表示するjavascript
【jQuery】(11)記事
- 本番環境でjQueryが読み込まれない→解決済み
- jQuery 任意の文字列を探し、if文で「文字列」を判別してクラス名を追加する
- 【jQuery + JSON】で各要素数をカウントする
- jQueryで異なる複数のIDを、新しいIDの変更する場合のメモ
- jQueryのeachメソッド【配列とオブジェクトを取得する】メモ
- jQuery【ロールオーバー】解説
- jQueryのthisについて
- jQueryでサクッとコールバックしてみる
- jQueryのload()を使い、外部htmlを読み込む方法(firefox推奨)
- jQueryの実行検証
- jQueryのおさらい【cssを操作する】
【mac】(13)記事
- macの空き容量を1番くっていたのはGoogle Chrome(クローム)だった件
- 【mac環境】 MAMPのローカル環境でSSIを有効にする方法
- mac(PC)のlocalhost(MAMP)をiPhone(スマホ)で表示する方法
- macのコマンドで bash(バッシュ) からzsh(ジーシェル) に切り替える方法
- photoshopより早い!画像リサイズ書き出しする方法
- MAMPのApacheをコマンドラインで起動する方法
- macのシュートカットで.htaccessのファイルを見たり隠したりする方法
- macターミナルのtabキーで入力補助(補完)を出す方法
- Macターミナルでパスワード付きzipファイルを作成する
- .DS_Storeがじゃますぎる件 解決版
- macのターミナルで開きたいfinderを一発で開く方法
- mac に sass(サス)をインストールする
- macのターミナルで、1つのファイルを元に、ファイルを連番で複製する方法
【PHP】(11)記事
- 【mac環境】 MAMPのローカル環境でSSIを有効にする方法
- 【プログラミング】!aは、a==0と同じ意味
- cssのキャッシュが気になる時はphpでcssリンクを書き出す
- phpの「 -> 」と「 => 」とは?なに? アロー演算子
- php7へのバージョンアップで wordpressが表示されなくなった
- phpでサーバー名ではなくて、ドメイン名を取得してCSSリンクを設定する
- phpでフッター部分の年度を自動で取得して表示する
- phpのコメントを一括で削除する方法
- phpで見られたくないファイル名へのアクセスを禁止する
- phpで誕生日計算プログラムを作った
- php で最初と最後の文字を削除する⇒substr
【Sass】(5)記事
- cssの圧縮をもどしたり、圧縮したりする簡単な方法
- mac に sass(サス)をインストールする
- レスポンシブデザインの初期設定(sass版)
- シンプルにSassを使い倒す忘備録
- 超便利Sassで変数指定してminxinでbackgroundの画像を指定する
【SublimeText 3】(11)記事
- SublimeText でスペース(半角・全角)やタブを見えるようにする
- sublimetext プラグイン sftp のショートカット【mac版】
- Sublime Text3のスニペットでコードを登録する方法
- SublimeText3のコード整形するプラグイン HTML/CSS/JS Prettify
- SublimeText3 ユーザー設定見直し
- 簡単 SublimeTextのプラグイン削除方法
- 超便利すぎて泣けてきた。。。SublimeTextのプラグイン⇒YUI Compressorでファイル圧縮
- SublimeText【おすすめプラグイン】【動画】
- SublimeTextでインストールしたパッケージを全て知りたい
- SublimeTextでいきなりポップアップがでてしまい。。。あせった
- SublimeTextをインストールするには?
【WordPress】(29)記事
- wordpressでリンク出力する時に category を不要にする書き方
- wordpressの投稿ページが突然見れなくなった件(微妙な解決→良い感じの解決)
- wordpressの「WP REST API」が見れないときの解決法
- wordpressでページネーションをさくっと実装する方法
- wordpressで.xmlインポートできないときの解決方法
- wordpressアドレスとwordpressサイトアドレス
- wordpressマルチサイトでダッシュボードに入れなくなった場合の解決法
- php7へのバージョンアップで wordpressが表示されなくなった
- wordpressのfunctions.phpの動作確認をする方法
- AddQuickTagが使えないのでwordpressを前のエディターへ戻す方法
- wordpressの検索窓の文字数を制限するやりかたが、超簡単だった
- wordpressの検索フォームの「検索:」という文字が消せなくて困った
- WordPressのエラー⇒予期しない出力により Cookies がブロックされました
- 【wordpress備忘録】SEOの超基本として、description、keywordsを強化する
- wordpress記事作成の効率UPのプラグイン! ⇒AddQuicktag
- wordpressの記事を投稿した時に、特定の単語に自動的にリンクをつける方法
- wordpressのデザイン変更して、記事と写真を移行したい。
- wordpressページのソースコード表示した時に隙間と空白ができた原因はfunctions.phpだった!
- wordpressお勉強【ループの仕組み】
- wordpressで投稿した写真のリンクをなしにする方法
- wordpressの記事投稿の時に文字のデザインをする。
- wordpressの投稿ページにカテゴリー名を出したい。複数のカテゴリーで。
- wordpressのプラグインが動かない!初歩的なミス
- wordpressを複数使いサイトマップを一つにまとめるには?
- wordpressのサイトマップはいつ、どのタイミングで更新される?
- wordpressの検索機能をカスタマイズしたいけど。。。
- wordpressのサイドバーに月間アーカイブを表示するには?
- wordpressでカテゴリー名を表示するには?
- wordpressのカテゴリーを未分類で投稿すると・・・
【なるほど!】(15)記事
- 【mac環境】 MAMPのローカル環境でSSIを有効にする方法
- photoshopより早い!画像リサイズ書き出しする方法
- MAMPのApacheをコマンドラインで起動する方法
- sublimetext プラグイン sftp のショートカット【mac版】
- 404エラーページをオリジナルでつくる方法
- Googleスプレッドシートに日付と時間を記述するショートカット
- macターミナルのtabキーで入力補助(補完)を出す方法
- Macターミナルでパスワード付きzipファイルを作成する
- 知らなかった!Ajaxの検証ブラウザ firefox【動画】
- macのターミナルで開きたいfinderを一発で開く方法
- フォーム入力のtextarea幅をコントロールする方法
- javascriptの実行結果のソースがすぐみれる!これは知らなかった!
- ガンコなGoogle Chromeのキャッシュをクリアする技⇒スーパーリロード
- なるほど!リンク先の「http:」や「https:」を省略するメリット
- GAS の「一部のスコープへのアクセス権限がありません。。。」エラー解決!
【コマンドライン】(1)記事
【レンタルサーバー】(4)記事
- さくらのレンタルサーバで、無料SSL証明書のLet’s Encryptを設定する方法
- さくらのレンタルサーバで、ドメインのwwwを「あり」か「なし」にする設定方法
- レンタルサーバのwebフォントが超便利!だけど注意点があります。
- 複数ページの301リダイレクトする方法
【便利ツール】(2)記事
【個人的興味】(1)記事
- スマホ表示の時 inputタグで入力時の際に拡大されて、幅がはみ出る解決方法
- VSCodeの settings.json をさくっと作り SFTPの設定をする
- macの空き容量を1番くっていたのはGoogle Chrome(クローム)だった件
- 【css】だけで、画像をモノクロ(白黒)にして、ぼかしを入れる方法
- 【css】webサイトページのプリント用のデザインを作りやすくする方法
- 【CSS】スマホ表示でのiPhone・iPadで表示がグラグラする解決策
- .htaccessに特定のテキストファイルを許可してそれ以外は拒否する書き方
- 【css】テキストと画像を横並びにするリンクを作る2パターン【スマホ対応】
- cssだけでテキストの両端に線をつけるプチ技
- wordpressでリンク出力する時に category を不要にする書き方
- wordpressの投稿ページが突然見れなくなった件(微妙な解決→良い感じの解決)
- さくらのレンタルサーバで、無料SSL証明書のLet’s Encryptを設定する方法
- さくらのレンタルサーバで、ドメインのwwwを「あり」か「なし」にする設定方法
- 【mac環境】 MAMPのローカル環境でSSIを有効にする方法
- JavaScript の console.log で [object HTMLDivElement] が表示された時の対応
- iphoneでスクロールを固定して解除する方法【javascritptのコード】
- mac(PC)のlocalhost(MAMP)をiPhone(スマホ)で表示する方法
- 本番環境でjQueryが読み込まれない→解決済み
- なぜか json が読み込まれない!解決したメモ
- macのコマンドで bash(バッシュ) からzsh(ジーシェル) に切り替える方法
- photoshopより早い!画像リサイズ書き出しする方法
- 横並び画像配置した上下の余白のバランスをcssでいい感じに調整する方法
- スマホとタブレット端末で画面がぐらぐら左右に動く時の解決策
- レスポンシブサイトでPCとiPadの処理を分けたい時のユーザーエージェントの書き方
- iPhone実機(iOS)でフォントサイズが指定した通りにならないときの解決法
- Google Chrome 設定を削除して、すべてのブックマークも削除する方法
- SublimeText でスペース(半角・全角)やタブを見えるようにする
- MAMPのApacheをコマンドラインで起動する方法
- sublimetext プラグイン sftp のショートカット【mac版】
- いつも忘れてしまうcss設定をすぐに思い出すだけのメモ
- レスポンシブサイトのスマホ版で一部のフォントが大きくなる件
- wordpressの「WP REST API」が見れないときの解決法
- wordpressでページネーションをさくっと実装する方法
- 404エラーページをオリジナルでつくる方法
- wordpressで.xmlインポートできないときの解決方法
- cssだけで四角、三角、丸を表示する(画像を使わない)
- jQuery 任意の文字列を探し、if文で「文字列」を判別してクラス名を追加する
- Googleスプレッドシートに日付と時間を記述するショートカット
- 【プログラミング】!aは、a==0と同じ意味
- wordpressアドレスとwordpressサイトアドレス
- cssで「placeholder」プレースホルダのフォント色を変更する
- wordpressマルチサイトでダッシュボードに入れなくなった場合の解決法
- cssのキャッシュが気になる時はphpでcssリンクを書き出す
- phpの「 -> 」と「 => 」とは?なに? アロー演算子
- php7へのバージョンアップで wordpressが表示されなくなった
- wordpressのfunctions.phpの動作確認をする方法
- phpでサーバー名ではなくて、ドメイン名を取得してCSSリンクを設定する
- phpでフッター部分の年度を自動で取得して表示する
- macのシュートカットで.htaccessのファイルを見たり隠したりする方法
- リンクの色が変わらないときの解決法
- macターミナルのtabキーで入力補助(補完)を出す方法
- Google Code Prettifyはコードを見やすくするスタイル
- CSS更新時に自動で更新日時のクエリをつけることで解決
- AddQuickTagが使えないのでwordpressを前のエディターへ戻す方法
- wordpressの検索窓の文字数を制限するやりかたが、超簡単だった
- wordpressの検索フォームの「検索:」という文字が消せなくて困った
- WordPressのエラー⇒予期しない出力により Cookies がブロックされました
- 超簡単cssでスマホ版のhoverをなくす方法
- cssの圧縮をもどしたり、圧縮したりする簡単な方法
- ディレクトリではなくて、ファイルのみにベーシック認証をかけたい時の.htaccess
- Sublime Text3のスニペットでコードを登録する方法
- Macターミナルでパスワード付きzipファイルを作成する
- 【jQuery + JSON】で各要素数をカウントする
- jQueryで異なる複数のIDを、新しいIDの変更する場合のメモ
- jQueryのeachメソッド【配列とオブジェクトを取得する】メモ
- jQuery【ロールオーバー】解説
- jQueryのthisについて
- jQueryでサクッとコールバックしてみる
- jQueryのload()を使い、外部htmlを読み込む方法(firefox推奨)
- jQueryの実行検証
- jQueryのおさらい【cssを操作する】
- DOMのイベント・ハンドリング(メモ)
- javascript関数の種類まとめ
- 知らなかった!Ajaxの検証ブラウザ firefox【動画】
- .DS_Storeがじゃますぎる件 解決版
- macのターミナルで開きたいfinderを一発で開く方法
- SublimeText3のコード整形するプラグイン HTML/CSS/JS Prettify
- mac に sass(サス)をインストールする
- phpのコメントを一括で削除する方法
- javascript多次元配列で画像を表示する 3 json記述
- javascriptオブジェクトで画像を表示する 2 json記述
- javascript配列で画像を表示する 1【配列】
- レスポンシブデザインの初期設定(sass版)
- シンプルにSassを使い倒す忘備録
- 超便利Sassで変数指定してminxinでbackgroundの画像を指定する
- phpで見られたくないファイル名へのアクセスを禁止する
- SublimeText3 ユーザー設定見直し
- ナビゲーションはCSSの隣接セレクタで簡単設定
- jsonデータで都道府県を表示するjavascript
- macのターミナルで、1つのファイルを元に、ファイルを連番で複製する方法
- Firefoxブラウザだけ、スタイルがきかない時
- Chromeブラウザだけ、スタイルがきかない時
- フォーム入力のtextarea幅をコントロールする方法
- phpで誕生日計算プログラムを作った
- 【wordpress備忘録】SEOの超基本として、description、keywordsを強化する
- php で最初と最後の文字を削除する⇒substr
- 簡単 SublimeTextのプラグイン削除方法
- javascriptの実行結果のソースがすぐみれる!これは知らなかった!
- wordpress記事作成の効率UPのプラグイン! ⇒AddQuicktag
- wordpressの記事を投稿した時に、特定の単語に自動的にリンクをつける方法
- wordpressのデザイン変更して、記事と写真を移行したい。
- 超便利すぎて泣けてきた。。。SublimeTextのプラグイン⇒YUI Compressorでファイル圧縮
- wordpressページのソースコード表示した時に隙間と空白ができた原因はfunctions.phpだった!
- Googleフォームで送信されると、Google Spred Sheetで0が消えてしまう。。。解決策
- wordpressお勉強【ループの仕組み】
- ガンコなGoogle Chromeのキャッシュをクリアする技⇒スーパーリロード
- wordpressで投稿した写真のリンクをなしにする方法
- なるほど!リンク先の「http:」や「https:」を省略するメリット
- 画像を使わずに、丸付き数字(まるつきすうじ)! 超簡単です。
- レンタルサーバのwebフォントが超便利!だけど注意点があります。
- 複数ページの301リダイレクトする方法
- wordpressの記事投稿の時に文字のデザインをする。
- GAS の「一部のスコープへのアクセス権限がありません。。。」エラー解決!
- wordpressの投稿ページにカテゴリー名を出したい。複数のカテゴリーで。
- wordpressのプラグインが動かない!初歩的なミス
- YouTubeをページに表示したいけど、iframeタグが出てこないので困った。。。
- CSSで斜め線、縦線、横線をbackground-imageでサクっと作る!【動画】
- CSSの修正ではまった、(継承)上書きのこと。
- YouTubeの貼り付けタグで、レスポンシブ対応するには?
- SublimeText【おすすめプラグイン】【動画】
- Google Apps Scriptでスプレッドシートのメニューにfunctionを表示するには?
- Google Apps Scriptで表示している全てをクリアするには?
- Google Apps Scriptでカレンダー用のhtmlタグを出力するには?
- FileZillaを日本語化するには?
- webサイトが完成したので、サイトマップをgoogleに登録するには?
- SublimeTextでインストールしたパッケージを全て知りたい
- SublimeTextでいきなりポップアップがでてしまい。。。あせった
- SublimeTextをインストールするには?
- wordpressを複数使いサイトマップを一つにまとめるには?
- wordpressのサイトマップはいつ、どのタイミングで更新される?
- wordpressの検索機能をカスタマイズしたいけど。。。
- CSSでフォントの大きさを数値で指定するには?
- wordpressのサイドバーに月間アーカイブを表示するには?
- wordpressでカテゴリー名を表示するには?
- wordpressのカテゴリーを未分類で投稿すると・・・